Do not worry if your WordPress mobile menu is not working. It’s an easy fix. In this post, you’ll learn how to make your menu button work perfectly on mobile view, especially if using the Astra WordPress theme.
First, please understand that this method only works for WordPress sites only.
Contents
Step 1: Set Menu
If your mobile WordPress menu is not working, first, make sure you have set your menu appropriately.
If you have not, set and arrange your menu. Appearance -> Customize -> Menus -> Create new Menus (or modify existing one.)
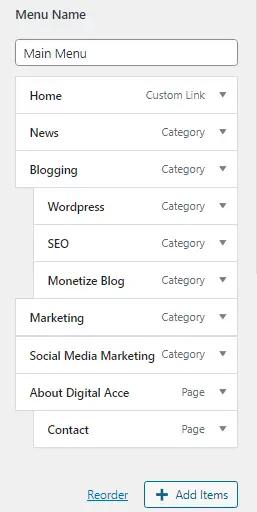
In case, you want to modify an existing one, follow the navigation direction above, and then you’ll see menu options as shown below.

Please make sure you have a predefined menu you’d choose for mobile view. In most cases, the same menu used for the Primary menu is used for Mobile.
Once you’ve identified what menu you plan to use for the mobile view then, you’re good to go to the next step.
- Host your websites on a super fast, dedicated and independent server.
- Break free from cheap and slow Shared hosting service.
- Enjoy Pay as you use Cloud hosting service for a token.
- Get $25 FREE after signup.
Step 2: Manage All Menu Locations
Now, you need to manage all menu locations.
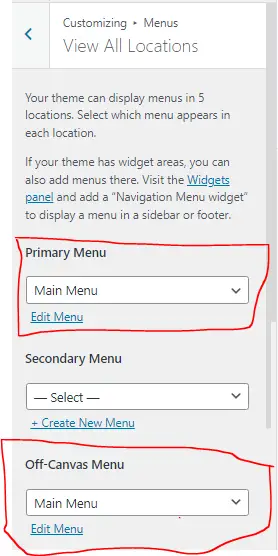
Follow this navigation process: Appearance -> Customize -> Menus -> View All Locations. You’ll then see something like this:

First, select your Primary. However, this is for the desktop view on the Astra WordPress theme.
However, for mobile view, you’ll need to click the dropdown of Menus under “off-Canvas Menu”. Simply select your desired Menu for Mobile view here.
Hit the publish button to save your menu changes.
For further reference, see some other WordPress menu tips.
Step 3: Customize Menu Toggle Button
If, for some reason, still, your mobile WordPress menu is not working, fix it by ensuring you are on the Menu page (Appearance -> Customize -> Menus -> View All Locations).
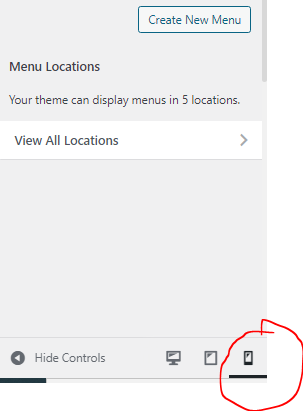
Next, ensure you switch to mobile view.

Now, you’ll need to click that edit button at the top of the Menu icon.

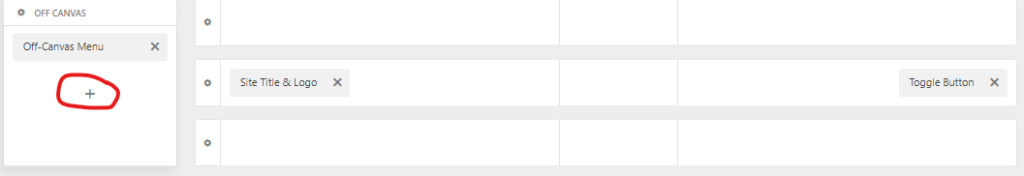
After that, you’ll see something like the image below.

Simply click the “+” button under the OFF CANVAS section, then select “off-canvas Menu”. Don’t forget to publish to effect your changes.
The off-canvas Menu is already added in the above screenshot, but in most cases, you’ll have to add it yourself, as explained above.
After this, your mobile WordPress menu should be working. However, to confirm, you’ll need the last step.
Learn More: What Are Taxonomies In WordPress?
Step 4: Test Mobile Menu
To test if your mobile menu is working, ensure you are still on the mobile appearance view. Next, click the mobile Menu Icon (not the edit button).
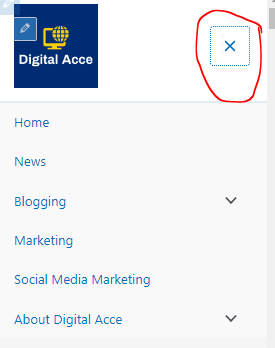
Then you’ll see something like this:

If you see something like this, your menu is now working on mobile view.
Another way to test if your Menu works on mobile view is to visit your website from your smartphone. It may be better to use a private browser like Incognito.
Conclusion
After trying all these, and your mobile menu is still not working on your WordPress site, try adding it to the current menu and updating it.
For example, add any random page to your menu list and publish the update.
Sometimes, the mobile menu may stop working after changing to a new theme. So, adding to the menu list is a quick fix.
You may later delete the newly added menu.
If your WordPress mobile Menu is still not working, you may need to clear the cache on your website or CDN platform to fetch the latest version of your website.
- Host your websites on a super fast, dedicated and independent server.
- Break free from cheap and slow Shared hosting service.
- Enjoy Pay as you use Cloud hosting service for a token.
- Get $25 FREE after signup.
The above method works if you use Astra or other WordPress themes and your menu is not working on mobile view.
Simply follow these steps above to fix it. Or you could watch this video:
Let me know if this method works for you.
You could also read other resourceful guides on Digital Acce:
- Videos Are More Important To SEO Than Images Per Our Study
- SEO Misconceptions: 15 Myths Debunked [Truth Unveiled]
- How To Add Multiple Keywords In Free Yoast SEO Plugin
- Retargeting Vs Remarketing: What’s The Difference In Marketing?
- Factors That Determine Success Of An Ad: Run Ads Like A Pro




not working for me
What WordPress theme are you using?
I tried this exactly as instructed, strange mine is still not working.
Excellent! Thanks so much.
Any suggestions for if the menu is showing, but a specific item on the menu is not? Every time I go in to edit, it shows it listed as an item on the menu for mobile, but it won’t show up when I go to the actual published mobile page. All of the other items are showing up.
This may be due to caching issue. Have you tried clearing your website and browser cache? You could also contact your host to check if you have other caching issues. Please let me know if this helps or not.
Thank you very much Stephen! Your step by step instructions were easy to follow and they solved my problem!!
Hi
Thanks . Its perfectly working for me. Nice article.
I am glad it works for you. 😊
Hi, thanks. a lot for explaining this. I have a customized theme and I can’t see the “off-Canvas Menu” option on the menu location customization. Neither can I see the edit button on the menu toggle button. Any idea how I can fix this?
The guide in this article is peculiar to Astra theme. So If you’re likely not to see the “off-canvas Menu”. One way I know to fix this is by adding to your Menu and updating it. In most cases, that fixes the Menu issue even if you are not using the Astra. I hope this helps.
I just fixed a guy’s main menu that wasn’t appearing.
Main Menu “Page Links” can not have submenus or linked pages. Only “Custom Links” can have submenu linked pages.
Modify your existing Main Menu. Create new “Custom Links” for each main menu item. Then reestablish all of your submenu items as “Page Links”. Once you have them all changed and arranged in the correct hierarchy, Publish.
That worked for me. Hope that helps!
Well, this didn’t work for me. Working with a custom theme (based on Underscores) which was doing fine — until I added a Secondary menu. Then my ‘Menu’ button on mobile STOPPED working. I’ve removed the Secondary menu (WP still thinks it’s there) and I can’t get the damn Menu button to fire again on Mobile. Grrrr!!!
Sorry about that man. Try checking if it is related to caching issues. Read how to fix that.
If it still does not work, contact your host please.
I am having issues with my website on mobile. I have free Astra theme, elementor free, dns through cloud flare and using 2p rocket for caching.
My menu on mobile when I first go to a new page shows it uncollapsed and hiding the hero banner image. If I click the screen or refresh it immediately collapses into the hamburger button as it should have the first time.
Any ideas on how to fix this?
I suggest you change your team or contact your web host.
It worked like a charm!! Thank you so much.
Thank you so much. I had purged my cache and updated my menu many times to no avail. Step 2 worked like a charm